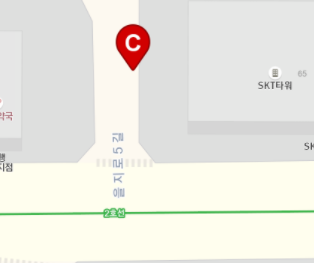
우선 티맵을 생성하고 마커를 찍어보자.
Guide | T MAP API
tmapapis.sktelecom.com
티맵 개발자 사이트 참고

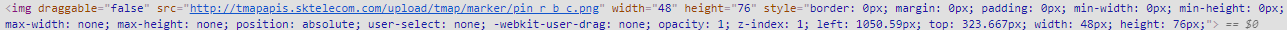
티맵 마커의 elements 를 보면

이미지의 아이디와 네임이 따로 명시가 안된 상황,
여기서 이미지를 회전 시킬려면
해당 이미지의 style에 transform: rotate(회전각도);
이런식으로 사용해야하는데 마커이미지 자체를 추출하는 방법을 찾아봤다.
$('img').each(function(idx) {
if($(this).prop('src').includes('http://tmapapis.sktelecom.com/upload/tmap/marker/pin_r_b_c.png')){
$('img').eq(idx).css("transform","rotate(45deg)")
}
});전체 이미지에서 이미지 src 를 찾아 해당 이미지의 index 부분을 회전시킬 수 있다.

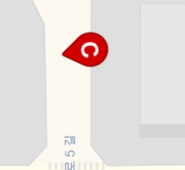
회전시킨 마커의 모습이다.
이미지를 예로 들었지만 다른곳에도 쓸곳이 많아 보여 글을 남깁니다.
'프로그래밍 > html,css,javascript,jsp' 카테고리의 다른 글
| 윈도우 강제 리사이즈 (0) | 2021.03.16 |
|---|---|
| [javascript] div 추가할때 따옴표 관리 (0) | 2020.10.07 |
| HTML5 예제와 연습 캔버스 곡선 그리기(2) (0) | 2018.12.19 |
| HTML5 예제와 연습 캔버스 곡선 그리기 (0) | 2018.12.19 |
| HTML5 예제와 연습 캔버스 그리기 color (0) | 2018.12.19 |